Joomla Banner Slideshow Module
How to create a beautiful Joomla banner slideshow ? that have all the features of default Joomla banner component, We know Joomla default banner module have all these features but it doesn’t have any slideshow option and few other things too.
So here I just explain my basic banner slideshow module working with Joomla’s Banner component , category ,clients etc.
The installation process is same like Joomla standard modules
Login to Admin -> Extension Manager -> Upload New -> Choose zip version of the module
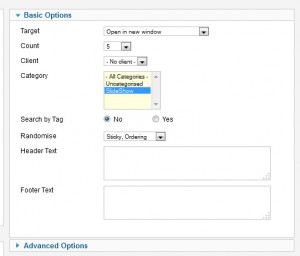
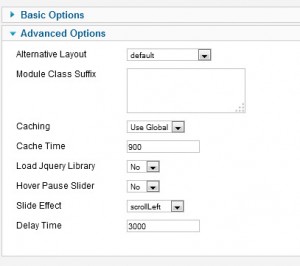
then simply go to Module manager Activate WWM Banner Slideshow Module and set the module position and menu assignment like normal Joomla module, In additionally you can have lot of options available in the basic and advanced parameters section.
The WWM Banner Slideshow Module have the following features,
- Choose Banners categories , Clients from module manager.
- Random loading options.
- Sticky and other featured options.
- Tracking impressions.
- Tracking clicks.
- More than 10 sliding effects available.
- Random slide effect available.
- Slide delay customizable.
- JQuery library load optionally.
- Embedded video play with the slideshow.
- On hover pause option available.
- Supports external links
- All these features available are Free .
Now you got an idea about my Joomla banner slideshow module.The basic configuration options are shown in the above image additional options are follows.
After the installation of module just Go to your banner components section, create a category on your banner system (You can create clients too if needed). And create some banners under that category. Then go to module manager and choose this category their and your slide effect,time delay etc from module options, finally set a position and menu assignment.
How to Create More than one Slider on a same page ?
I think so many users have trouble with creating more than one slider on a same page, ok let me help with this. you have to follow the instructions.
- Make sure module jQuery is turned off and your template default jQuery used
- Create different Banner categories for your different sliders.
- Then go to module manager New module from Toolbar.
- Choose WWM Banner SlideShow Module.
- Give some new name like slider1 , slider 2 etc.
- Choose corresponding banner category for this slider.
- Set a module position and set menu assignment as proper pages.
- include this position in your theme home page or use it like {loadposition your_custom_moduleposition}. inside articles.
Hope this will clear enough for making more than one slider for a page. you can create as many as sliders in a page , all works based on their configurations without any issue. only this you have to make sure jQuery is turned off other wise it may conflict and result only first one works.
You can also create a nice slide show inside an article page too, with this module simply follow the steps.
- Create a category for article slideshow in the banner components.
- Then go to module manager New module from Toolbar.
- Choose WWM Banner SlideShow Module.
- Give some name like article slideshow.
- Choose the article banner category from module params.
- Set a module position and set menu assignment as proper pages.
- Inside you article where ever you required a slideshow just put the codes {loadposition your_custom_moduleposition}.
- Make sure you content loading plugin is active in plugin manager for this feature.
Would you like this Joomla banner slideshow module ? It will also available in Joomla extension Directory. would you like to download ?
PRO VERSION
Now the WWM Slider module is available in PRO version with more powerful features.
- Responsive Slider.
- Captions can be enabled for each slides.
- Pager can be enable.
- Hover pause option.
- More than 5 beautiful sliding effects.
- Manage it from Joomla’s default Banner Components.
- PRO Version Only support Image slides (Video or Script doesn’t work).
CAROUSEL PRO VERSION
Now the WWM Slider module is available in carousel effect See Examples.
- Responsive Slider.
- Pager can be enable.
- Image to be display can be set from back end.






57 thoughts on “Joomla Banner Slideshow Module”
Hi,
This is the banner management Joomla should have at first place.
Anyway, I have the same problem as another one here. When I put more than 1 pictures to show. It shows all the banners but then removes all except one. How can I fix this? I changed the code to jQuery(document).ready(function() but still not working.
Thanks
Can you just send me the link so I can take a look at it, usually it should works , when you change window ready to document ready .also make sure there is no jQuery conflict in your web page
Hi,
thanks for response. Here is the link:
http://gg.mk
Regards,
Gorast
When I check your website it seems first banner is works well and issue is with second banner on the same page ?
If that is the case the issue is with Free version uses ID element for banners so only once per page works well but PRO version uses HTML tags so it should works multiple banners on the same page.
Hi,
Purchasing PRO version is not a problem. What I’m doing now is actually testing. But as you can see this moment, I want 3 banners to be shown one above another. Count is set to 3, the JS fix is applied, there no other banners on the page but as you can see only one banner at time is shown.
Thanks,
Gorast
v 1.1.0 is not compatible with j 3.6.5
It seems to be Joomla Banner Component issue not my module issue.
you can check the following thread for fixing the bug in
joomla core.
https://github.com/joomla/joomla-cms/pull/12514
https://issues.joomla.org/tracker/joomla-cms/11969
Awesome support! Spot on with the fix. Thanks again!
Module broke down when I added a second slider on the website. Prefix did not help. How can I fix it?
Hi,
please check the jQuery enabled from plugin, If it is enabled disable that.
might be a jQuery conflict twice loading in a page.
Hi,
I have a problem. When I open a new window banner doesn’t load (home page). When I clicked on the menu homepage banner is loaded.
I changed functions: jQuery(window).load(function() —> jQuery(document).ready(function()
I did it because when the page was loading show all the banners. One second later banners disappeared.
I set “Load Jquery Library” on “NO”
PRO version doesn’t have this problem?
I think it some how related with your template. may be jquery not loading properly when you open as new window. there is no such issue in PRO version.
By changing window.load to document.ready not create any issue , that just make sure the images are loaded then the slider starts working.
By the way PRO version using different initialization technique so that issue will not occur. (it using Cycle2 sliders).
thanks.
I have bought the pro version. This version is even worse than the free one. Three slider on three different position on a page don’t work. On loading the page a big image is shown on top of the page and disappears. If i change to the next page, the same happens, but the image on the top of the page don’t disappear and the slider on the bottom of the page don’t move?
This worked for the free version.
Any hint’s.
Kind regards
Jürg
Thanks for using PRO version it seems the issue is related with jQuery enbaled in plugin, If your template already have jQuery just disable that from plugin params.
So that will not conflict. other wise it may conflict and only works first one, If you can sent me the site URL use my contact form , then I can take a look at the issue and help you to fix that.
Hi there,
I am trying to change the color of the title of the banner.
Is there a way to modify the color or make the title disappear ?
Thank you so much
Ven
For changing the color of the title you have to write the custom css codes.
If you are using PRO version of the plugin just disable the caption from module parameters section.
thank you.
Just to be useful to other users…
What i did:
I opened modules/mod_bannerslider/assets/css/banner_slider.css and
i added the following line at the end:
.titlecolor {
color:#ffffff
}
Then, through modules administration i chose Advanced tab and entered titlecolor in Header Class field. That’s it.
Thank you !!!!
I installed the pro version but links always open in parent window, even if I choose “Open in new window”. Is this a bug or is there anything else I can do?
oh it seems a bug in the PRO version let me check and fix it.
thanks for reporting it.
will fix and update you soon.
Thanks for the fast support. It works fine now.
Joomla vers. 3.4.4
try to turn off jQuery lib from my pluin if your template already have it.
Already tried, no results 🙁
can you sent the link will check and let you know.
The website is still not online. I tried on a total clean installation, but the banners do not slide, the behaviour of the module is the standard one, with the banners which change only after refreshing the page.
Problem found… my fault, I supposed that the count field was the number of banners showed at the same moment (like the standard joomla component), but it is the number of the slides. But now I have one more problem: could you increase this number to unlimited? (now it is 10).
In the meantime I bought the pro version to thank you for the support.
Thanks for using pro version.
The max slider count on PRO version is 50 images.
You still need to increase the count just edit one file.
modules/mod_bannerslider/mod_bannerslider.xml
search for MOD_BANNERS_FIELD_COUNT_LABEL set the last value to any number you want.
Hope it helps.
I have download the free version, but the module doesn’t slide. As you already suggested many time, could be a problem of JQuery conflict, How do I know which is the module (or other things) that is in conflict with your module? Regards
Hi, I am having the same issue as above.
When the page first loads all banners are displayed, and then disappear after the page loads.
I have changed (window).load – to – (document).ready – but I am still having the same issue.
Besides that small issue I think its an excellent module, that gives the default joomla banner component the functionality it should of had to begin with. Keep up the good work!!!
Thanks for using my plugin.
The issue should get with that change, I’m not sure why it not fixed.
by the way if you like you can try PRO version , that much better and responsive solution with low price!.
No category called slideshow. what to do?
Create a banner category in the banner component of Joomla,
then simply add items under that banner category.
Then you can choose that banner category from module manager -> banner slider module.
Hope its clear.
Hi Jose, sorry by my bad english
thank for this great extension
i have 2 problem.
1 – when I put a slider with more than one image , loading the page shows all pictures and after a few seconds starts to display them correctly, but leaves blank the size of the images below the slider
2 – when more than a slider on the same page the particular configurations of each are not met , for example if each module has configured a type of slide and duration, loading the page, all have the same length and the same type of slide
you can see in my site
http://sogamoso.infopronta.com
thanks anyway
Matias
Thanks for using WWM extension.
Solutions
1) mod_modules/mod_bannerslider/tmple/default.php in this file there a function called.
jQuery(window).load(function() {
...
}
replace this with document ready.
jQuery(document).ready(function() {
....
}
2) FREE Version don’t have option to apply different effects on the same page. use PRO version for that it have more features like captions ,pager etc.
Thank you very much for the quick response.
The extension is already working perfectly
I think it’s wonderful support you give.
I will use the trial version for a while and probably will buy you the full version later.
I recommend it to everyone, excellent extension and excellent support service
Matias
Hi,
nice extension. Everything works fine but is there any way to get a navigation like bullets or arrows?
Yes,
I removed it based on someone requirement I guess,
you can simply add it using a pager class.
pager: '.banner_controls'
under this line.
timeout: ....,
The place the class ‘.banner_controls’ where you need the pager.
for more
alright it works!
For all other, who dont know where to place it:
i put it in the default.php (modules / mod_bannerslider / tmpl / default.php)
thanks
Hi, i have installed your module in local (Joomla v. 2.5.14), setting JQUERY to NO, but it shows only one banner, and the slideshow doesn’t work. Can you help me to understand which is the problem?
Thank you
Are you sure the banner items category you selected correctly.
This plugin is working for all version from 1.7 to 3.3.6.
So its should be some conflict or miss configuration issue.
If your template already loading jQuery then only you have to disable that option.
i tried now for 5 hours and i am tired of it. I can’t get it to work. I Tried al your simple explenations but they won’t help me.It just don’s work or you explanation is to difficult. I am gonna try a other header switcher. Sorry for you
The explanation simple , I think some comparability issue’s may face.
Let me know how can I help you.?
you can use my contact form for more help
I can’t get it to work. Not sliding.
When I check your website I’m unable to find the banner extension on your page.
first install the module ,then publish it .
slider not working may be due to multiple jQuery version your template already loading jQuery library then disable it from module.
Hope it helps..
We installed your very nice Joomla Extension on our site http://khuts.org running Joomla with a Gantry template.
However, our Gantry menu dropdowns are obscured by the WWM Banner Slideshow?
Is there some setting we need to change or some code we need to alter?
Thanks for your extension!
The issue may happen due to jQuery conflict,
Your template already loading jQuery library then from module settings turn off jQuery load option.
Also on the banner manager set the width and height for the images.
While checking your site noticed it responsive, So any issue with image width and height on banner manager ,check this site http://bimmc.net/ and download the cycle.js from the source also just some css adjustment required.
beautiful Joomla banner slideshow
Hi,
The effects look nice, is it correct that only 1 image is displayed? Or is it possible to show more than 1 image?
You can create a slideshow of images using this banner slideshow module,
First you have to create a banner category then add some images under that category , then simply choose that category name in your slider module options. Its Done!
I have a small problem: I have configured and arranged everything, but the banner change only when reloading the page, the slide effect does not work.
Make sure there is no jQuery conflict on your web page, It may happen due to jQuery version conflicts. Please make sure no conflict in your pages. Otherwise it will work fine..
Let me know the status..
thanks for the quick response. I had a look at the template code and I deleted any reference to jquery, but nothing has changed. not continuous in its operation
Wow thanks for the incredibly fast response !
Everything is working fine now.
Cheers !
Thanks for reporting bugs,
If you found this module useful do not forget to rate and review on JED
thanks..
Thanks for this module, however..
I followed the steps and it does not seem to work (using joomla 3.2).
My banner works (tested with classic native banner module), selected position is valid.
I’m not sure what the menu assignement is for, but when I change the value, my website doesn’t load, I get a white screen.
Any help would be appreciated
Thanks for your response,
while I checked the module on Joomla 3.x found the issue it due to DS directory separator in Joomla 3.x. Joomla 3.x removed DS and added DIRECTORY_SEPARATOR instead of DS, updated the module Please download corrected version and let me know the module works fine or not.
thanks..