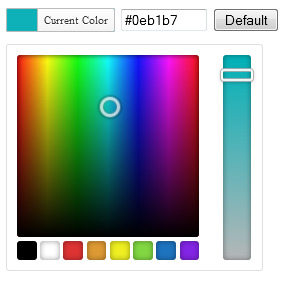
Color Picker Plugin using jQuery
Color picker plugin using jQuery is really simple to integrate and its really nice looking for any templates. There are many color picker plugins available in the web, This one is really simple and avoid maximum conflict issues. This version uses latest jQuery library.
The integration on this color picker plugin using jQuery is as follows.
create an index.html file for the User interface.
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WWW Color Picker</title>
<link rel='stylesheet' href='css/color-picker.min.css' type='text/css' media='all' />
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="js/load-scripts_002.js"></script>
</head>
<body>
<div>
<span>
<input type="text" data-default-color="#5dbde0" value="#5dbde0" name="cmsms" id="color_field" >
</span>
</div>
<script type="text/javascript">
jQuery(document).ready(function () {
jQuery('#color_field').wpColorPicker();
} );
</script>
<script type="text/javascript">
/* <![CDATA[ */
var wwmColorPickerL10n = {"clear":"Clear","defaultString":"Default","pick":"Select Color","current":"Current Color"};
/* ]]> */
</script>
</body>
This color picker plugin using jQuery is hacked from a WordPress template its a paid template , so this feature is really good to integrate in another applications. Lets enjoy the free jQuery color picker.
Download1361 downloads