Developing windows app using ionic framework and Cordova
Developing windows app using ionic framework and cordova is bit painful at this time , Yea the best thing is coming out soon, ionic 2.0 is now beta release and it officially support Windows 10, so we are good to make the app once ionic 2.0 released.
Now days working with ionic and Cordova for developing app on Android and IOS are very easy. compared to windows. the main reason is windows phone doesn’t support dynamic HTML rendering , the Angular Js is using that method. So my intention to this article is not giving a complete guide for developing windows app using ionic and cordova but it covers most of the challenges facing while working with windows app.
System Requirement- Windows 8.1 or higher
- Microsoft Visual Studio 2013 or higher.
- Cordova latest version.
- node Js.
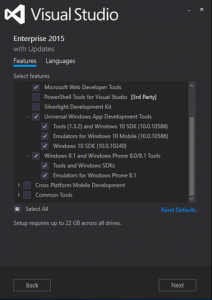
Developing windows app using ionic framework and cordova , you should install the basic Web development tools that mentioned on the Visual studio installation step.
Ok now I hope you’re ready for the development stuff, my first advice is don’t try to run the project code (your working android or ios project). instead just create a simple ionic project like blank template, tab or side menu, using CLI , you can create it from Visual studio as well. but I like to create it using CLI bcoz I don’t like visual studio it bit heavy and slow. So I prefer my Sublimetext and CLI only issue is no debug option.
for start a tab project
ionic start myApp tabs
For adding platform
ionic platform add windows
Now build using following commands. for windows 8.1
cordova build windows -- --appx=8.1-phone
Now run in emulator , make sure you have all required emulators installed properly.
cordova run windows -- --phone
All the steps are work fine , and emulator open your tab example then you’re good to go with your project test; what this simple step gets failed! and even the sample application that created not working !!.
First thing you have to check , make sure your ionic is upto date. If not please update that using following commands., run the code in your project root directory.
ionic lib update
This may failed or not update in some case so you can do that manually , buy using the link just download the required lib and update in your project lib/ionic folder. then add the winstore Js described below and run the code again.
Ionic app closing after the splash screenYea this is the first issue I faced while developing windows app using ionic and cordova. there are many reason it may happen, due to angular Js rendering issue or may be some plugin issue or even the platform added issues.
First thing you have to make sure you added the winstore JS on your template and added it in your JS assets, to fix the issue dynamic HTML rendering fix, this JS is required. for windows 8.1 for windows 10 app it not need to add manually.
Still its not working you have to check all the cordova plugin you added , have compatible with windows too, also make sure you didn’t added email-composer plugin of cordova. bcoz this plugin gives me this bug!!.
easiest way is to remove the plugins one by one and run the app. and figure out which one is causing the issue.
For adding cordova plugin.
cordova plugin add plugin-name
For removing plugin from app.
cordova plugin remove plugin-name
Also make sure if you are working with windows 8.1 you app config.xml have a target set to.
<platform name="windows">
<preference name="windows-target-version" value="8.1" />
</platform>
Now run the app to emulator it works. hope you fixed the first bug on your windows 8.1 app
ng-show and ng-hide have some issueuse following css in your index.html file to fix basic ng-show and scrolling problem. create it as css file and include in your index,html.
[ng\:cloak], [ng-cloak], [data-ng-cloak], [x-ng-cloak], .ng-cloak,
.x-ng-cloak, .ng-hide:not(.ng-hide-animate) {
display: none !important;
}
body.platform-windowsphone .scroll-content,
body.platform-windowsphone8 .scroll-content {
overflow: auto;
}
add the following script in your app.js .
.config(function($stateProvider, $urlRouterProvider, $compileProvider) {
$compileProvider.aHrefSanitizationWhitelist(/^\s*(https?|ftp|mailto|file|ghttps?|ms-appx|x-wmapp0):/);
.
})
Yea you may noticed while pressing the hardware back button , the app gets closed !. This is another problem , the default ionic event for device hardware action not works well in windows. so you have to add the following code in your app.js inside device ready function.
$ionicPlatform.registerBackButtonAction(function (evt) {
if (evt && evt.type == ‘backclick’) {
$ionicHistory.goBack();
return true;
}
}, 100);
if(ionic.Platform.isWindowsPhone)
{
WinJS.Application.onbackclick = function (evt) {
$ionicPlatform.hardwareBackButtonClick(evt);
return true;
}
}
at least you need to make following files for icons and splash for developing windows app using ionic , for more detailed you can check this link as well.
<platform name="windows">
<icon height="99" src="resources/windows/icon/ApplicationIcon.png" width="99"/>
<icon height="150" src="resources/windows/icon/logo.png" width="150"/>
<icon height="30" src="resources/windows/icon/smalllogo.png" width="30"/>
<icon height="50" src="resources/windows/icon/storelogo.png" width="50"/>
<icon height="106" src="resources/windows/icon/lumia630.png" width="106"/>
<icon src="resources/windows/icon/Wide310x150Logo.scale-100.png" width="310" height="150" />
<icon src="resources/windows/icon/Square71x71Logo.scale-240.png" width="170" height="170" />
<icon src="resources/windows/icon/Wide310x150Logo.scale-240.png" width="744" height="360" />
<icon src="resources/windows/icon/Square150x150Logo.scale-240.png" width="360" height="360" />
<icon src="resources/windows/icon/Square71x71Logo.scale-100.png" width="71" height="71" />
<icon src="resources/windows/icon/Square44x44Logo.scale-100.png" width="44" height="44" />
<icon src="resources/windows/icon/StoreLogo.scale-240.png" width="120" height="120" />
<icon src="resources/windows/icon/Square70x70Logo.scale-100.png" width="70" height="70" />
<icon src="resources/windows/icon/Square310x310Logo.scale-100.png" width="310" height="310" />
<splash height="1280" src="resources/windows/splash/SplashScreenImage.png" width="768"/>
<splash height="300" src="resources/windows/splash/SplashScreen.png" width="620"/>
<splash height="1920" src="resources/windows/splash/SplashScreenPhone.scale-240.png" width="1152"/>
</platform>
Yea this may be strange but there is some issue like this, windows is not allowing default web fonts and ionic fonts inside mobile view. so if you’re using font-awesome or ionic icons you may see some sort of characters instead of icons. the solution is download the ioniccons.css and put in your css folder then include in index.html. or load it from live but it may not work if you set some meta security code for restricting css from outside app.
http://code.ionicframework.com/ionicons/1.4.1/css/ionicons.min.css
Yea some how after fixing the ionic icons still the ionic back button is not showing correctly. then add the following code. in your app.js. If you added the broken link part you can wrap this code too the same block.
$ionicConfigProvider.backButton.text('').icon('ion-arrow-left-c').previousTitleText(false);
yea it better to add some restriction in your meta tag of index.html for making your windows app bit safe.
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *">
Windows 8.1 app using ionic not able to exit
Yea the last issue I faced is I’m unable to exit from app using default , exit code navigator.app.exitApp(); I guess windows platform has some issue with default code so just alter that too.
if (navigator.app) {
navigator.app.exitApp();
}else if (navigator.device) {
navigator.device.exitApp();
}else {
window.close();
}
Yea now its much better , developing windows app using ionic framework and cordova is under control.
Yep I did my first windows app with ionic framework. ,
I hope you guys found this developing windows app using ionic framework article useful.
Happy reading 🙂 🙂 🙂