How to improve page speed of WordPress site
The page speed is a common issue in all CMS, improve page speed of WordPress, Joomla , Drupal etc are most discussed topics today. Here I will give some quick and efficient way to improve your website page loading speed.
If you’re using some CMS, almost every CMS have cache plugins available for improving the page speed. In any website you can apply following tips to improve web page loading speed.
- Enable compression from cPanel.
- Enable Image Compression.
- Enable header expiry settings from page header or .htaccess.
- Use any of the cache plugin.
- Use any of the CDN for content delivery.
- Minimize or enable compression for Js,Css etc.
- Avoid on page Js,Css scripting use external pages then browsers will cache.
lets discuss these in detail, improve page speed of WordPress, Joomla or any CMS .
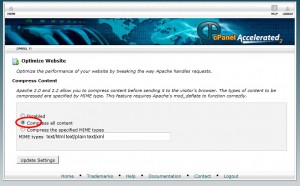
cPanel CompressionYou’re working with Linux server just follow the steps to improve page speed with cPanel compression.
Login to cPanel -> Optimize Website -> Compress all content
The image compression is very important in your website, optimized web site images not only save your page speed , it also save your bandwidth .The most commonly and efficient image compressions are now using Jpeg tran and PNG Out
If you’re using WordPress site then simply install this plugin it will do all the image compression you required. This plugin is awesome (its FREE) and easy to use, it have some basic requirement should be enable that on your Server for working this plugin.
Header ExpiryIf you’re familiar with .htaccess simply copy and paste the code below for set the proper expiry.
#This section is for apply out put filters for Css,Js
<ifModule mod_deflate.c>
<filesMatch "\.(js|css)$">
SetOutputFilter DEFLATE
</filesMatch>
</ifModule>
<filesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf|woff)$">
Header set Cache-Control "public"
Header set Expires "Thu, 15 Apr 2020 20:00:00 GMT"
</filesMatch>
You can also setup this page expiry from page header , but i thinks .htaccess method is pretty simple only one page easy to modify etc.
Cache PluginCache plugin plays an important role in page loading speed, so you can’t avoid the usage of cache plugin if you’re using WordPress check the following plugins.
CDN MethodUsage of CDN will helps to improve page speed of WordPress site, It also reduce server loads, the most popular CDN are
- EdgeCast.
- Max CDN
- more
You should compress or minimize all the Js,Css files on your site for fast loading.
Avoid On Page ScriptsAvoid on page scripts like JS,CSS we know that we can’t avoid fully but make as soon as possible. the bad thing with this approach is when we use more on page Css and Js instead of .js and .css files it will cache on the browser each it load from server page.
When you implement any of the three methods at least on your site you can see the difference of the page loading speed in the Google Page Speed test .
Hope this article helps to improve page speed share your thoughts here..


One thought on “How to improve page speed of WordPress site”
One more tool for image compression: http://optimizilla.com