How to superimposing images using php
Superimposing images using php or create an overlay image on an image dynamically the integration of placing image on another is very easy and most useful for watermark creations, play button etc. The entire idea for creating an image on top of another one with exactly at center. First we have required a png image that is the one placed top., and another jpg image the background one.
The next image we required is background image here like
Then we can start with the function like below.
<?php
function super_impose($src,$dest,$play_button)
{
$image_1 = imagecreatefromjpeg($src);
$stamp = imagecreatefrompng($play_button);
list($width, $height) = getimagesize($src);
list($width_small, $height_small) = getimagesize($play_button);
$marge_right = ($width/2)-($width_small/2);
$marge_bottom = ($height/2)-($height_small/2);
$sx = imagesx($stamp);
$sy = imagesy($stamp);
imagealphablending($image_1, true);
imagesavealpha($image_1, true);
imagecopy($image_1, $stamp, imagesx($image_1) - $sx - $marge_right, imagesy($image_1) - $sy - $marge_bottom, 0, 0, $width_small, $height_small);
// Source Image, Overlay Image,x,y For placing the overlay image on center,0,0 and width and height for play button image
//imagepng($image_1, "image_3.png");
imagejpeg($image_1, $dest);
}
super_impose("spider.jpg","new_spider.jpg","play.png");
?>
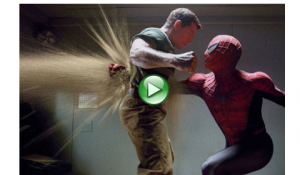
<img src="new_spider.jpg" alt="superimposing images using php"/>;
Yes you have now created superimposed image. This is simple and fast right?
Would you like to see the output image?