Image Overlay using Css
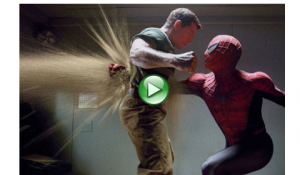
The Image Overlay using Css is simple and easy to integrate . This is only a basic integration of one image on the top of another image using Css. Sometime we required some play button on the top of a thumbnail or something like that. So the whole idea is to show a play button on the top of another image with its center like below.
The script used for creating such an image is very simple you have to create a file index.html and have the following codes on its header section ie, inside head tag.
<style>
div.wrapper{
float:left; /* important */
position:relative; /* important(so we can absolutely position the description div */
}
div.description{
position:absolute; /* absolute position (so we can position it where we want)*/
bottom:113px; /* position will be on bottom */
left:190px;
width:50px;
/* styling bellow
background-color:white;
font-family: 'tahoma';
font-size:15px;
color:white;
opacity:0.6; /* transparency
filter:alpha(opacity=60); /* IE transparency */
}
p.description_content{
padding:10px;
margin:0px;
}
</style>
Then the body part of the index.html should have the following codes.
<div class='wrapper' style="margin-left:300px;">
<img src='image_test.jpg' height="276" width="425" />
<div class='description'>
<div id="description_content"><img src="play_button.png" alt="Play" height="50" width="50" /></div>
</div>
</div>
Yes its Done ! now you have integrated the image overlay using css or you can place a play button on the top of another image. And its compatible for all browsers.Would you like to see demo ? click the link below.
 How to create such an image dynamically ? will coming soon 🙂
How to create such an image dynamically ? will coming soon 🙂