Joomla HikaShop product image zoom
Joomla HikaShop product image zoom is Joomla standard plugin can be used to create a nice Zoom effect on your HikaShop product image. This plugin offers one Zoom mode with a beautiful more image slider.
Joomla HikaShop product image zoom will works with latest version of HikaShops (2.x) and Joomla (1.7+,2.x,3.x) . The integration of the plugin is quite simple and standard way.
New Version available now with Joomla 4.3.4 and Hikashop 5.0 and PHP 8.2.x As PRO
The plugin installation is simple like any other Joomla extension.
Login to Administrator -> Extension Manager -> Add new ->Choose zip file.
Then go to plugin manager just activate it and set your configurations on the right panel.
The Joomla HikaShop product image zoom plugin have one Zoom mode as follows.
Lets check the features of Joomla HikaShop product image zoom plugin.
- One zoom mode available.
- Supports Image gallery for more product images.
- Slider available for more images.
- jQuery loads optionally (Should have at least 1.10.1 for better performance).
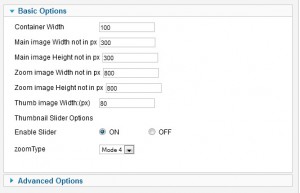
- Set up the container width in % for responsive .
- Main image width and height manageable without scale.
- Zoom image width and height manageable without scale.
- Mouse scroll Zoom options enabled on product image.
- Supports all modern browsers and IE8+.
- Touch device support.
- 100% responsive zoom plugin*.
- No image available for the product that have no image in your shop.
- Support with third party HikaShop template and Standard template.
- For third party template the DIV ID are manageable for Zoom plugin.
- Disable/Enable Zoom in Mobile Devices.
The Joomla HikaShop product image zoom plugin is a standard Joomla plugin and its uses the concept of standard HikaShop component , some third party templates may override the HikaShops standard DIV in that case you can use the Advance tab DIV ID options for enabling this plugin on your shops.
The configuration of the plugin are look like below.



38 thoughts on “Joomla HikaShop product image zoom”
Hi,
The first image in product detail in hikashop is fuzzy, (“image floue” in french). It’s only the first time.
Then, when I click on a thumb, the zoom image is correct.
But why this blurred effect in default image ?
Thanx
Please share site link so I can check it, use my contact form if you don’t want to share the site link publicly.
Hi
great plugin
although i have question regarding this plugin
How to move zoomed image below main image not on the right side?
Thanks in advance
Yes that option is available with Pro version ,
also you will get more zoom modes and more features with pro version.
Is this plugin responsive
I need to have zoom on the left side
bud on mobile to have zoom withing image because of space ..
Thanks in advance
Yes responsive , but if you think to use it on mobile, there is no hover event only touch so it may difficult to view the zoom effect .
The other option is pro version comes with 4 zoom modes in that 2nd mode is shows the zoom image inside the main image container that is suitable for mobile.
Hello,
i upgrade hikashop to the last version 2.6.3 and zoom doesnt work anymore as it was working. take a look for example at this product page . thank you in advance
Hello,
It seems your website is using older versions of Jquery when I check I found its 1.7.
The plugin required 1.8+ , you just need to enable the jQuery options from my plugin parameters it should work.
feel free to write any issues.
Hi,
Thank you for offering this cool product.
Is there a way for me to change the size of the semi transparent magnifier square to be smaller?
the lens is scrollable , so first load it shows based on image proportion.
If you upload larger resolution images it will show small lens size , and zoomable to large szie.
so its upto your image size. or you can configure it using core file edit.
'lens': { width: 200, height: 200 }
width: Default value: 200
height: Default value: 200:
in plugin php file.
Hi,
the images inside the container are all distorted like here: How to fix the issue?
You have to use almost same proportional images for best result.
other wise you can add fixed width and height for thumb images its not recommended bcoz the images getting stretched in that case.
Other option is Hikashop Product image configuration you can set the thumbnail height and width.
If you’re ok with fixed width and height for thumbnail then add the following css code in plugin css file.
/plugins/system/hikashopwwmzoompro/css/zoom.css
#WWM_thumbs_images .slider img{
width:80px !important;
height:90px !important;
}
Hi,
I purchased and installed your plugin but it is in confilt with Google +1 social link:
That correct code:
your plugin trasform it in:
and G+1 social don’t display.
Can I fix the issue?
Thanks
Hi,
I purchased and installed your plugin but it is in confilt with Google +1 social link:
That correct code:
your plugin trasform it in:
and G+1 social don’t display.
Can I fix the issue?
Thanks
Hi
I have just installed WWM Product Zoom Pro on a new site I am developing. The plugin installed easily and works well but I have noticed that if there is more than one image for a product and the images have different aspect ratios only the first image is displayed correctly. Those with a different aspect ratio are stretched to fit that of the first image. The thumbnails are displayed correctly and if I click on ‘Zoom Image’ it is displayed correctly but the main product image is stretched.
Any ideas?
Best regards
Trevor
Yea it like that, bcoz the Hikashop config section you have option to set all images in same ratio.
not exactly same but at least same , So that option you enable it works fine. There is some resolution issue comes once the more images are too differ in resolution with main image.
I will also check any fix from my side too.
Thx for quick reply. Changing the settings, uploading new images and clearing cache didn’t make any difference. Here are my settings:
In Hikashop
Product page image width: 450
Product page umage height: 450
Force image sizes: YES
Image scale mode: Keep Ratio
Image width: — not set —
Image height: — not set —
In Zoom Pro Plugin
Container Width: 100
Main image Width not in px: 450
Main image Height not in px: 450
Zoom image Width not in px: 900
Zoom image Height not in px: 900
Thumb image Width:(px) 80
Thumbnail Height: 80
Zoom Size 90%
Are hese correct?
Best regards
Trevor
instead of Image scale mode as keep ration some option is there to crop or something.
If you can set that it will create exact size images for all products.
Hi
I have changed the ‘Image Scaled Mode’ setting to ‘Crop’ but the results are the same!
regards
Trevor
oh then it seems complex, the plugin works based on container width .
so first initialization it will set the container, rest will fit to that. so entirely different resolution may stretch,
Any way I will work around this will let you know it can resolved or not soon.
Thanks for that.
regards
Trevor
I cannot zoom the image properly , it doesn’t show a small rectangle on main image which is to be zoomed,
Please share site url so I can see what wrong with it.
you can use my contact form.
hi
I installed the plugin, it work ok on product page, however, if product has characteristics, if chose one of them and it has images it do not work
Just add the following codes.
jQuery('#hikashop_product_image_main').attr('id','hikashop_product_image_main_overrided');
Thanks for your reply but please advice where to add the code, I mean which file and what line
you can add it in hikashopwwmzoompro.php plugin file or any js file inside document ready.
It will prevent the variant image loading so the zoom option still available with all variants. You have to add all the variant image inside the main products in this case.
Would please tell me exactly where to add it as am not programmer
Open the following file.
plugins/system/hikashopwwmzoompro/hikashopwwmzoompro.php
line no around 299:
search for
jQuery('a#zoom1').swinxyzoompaste this
jQuery('#hikashop_product_image_main').attr('id','hikashop_product_image_main_overrided');
Hope it make sense. sorry for short explanation!
Hi,
I really like this extension, it’s smooth and good looking 🙂
however, I’m having exactly the same problem as above and can’t get it running properly. Only the main variant gets the zoom function but not the other variants. I don’t want to lose the ability to update images when I chose a different variant. Is there a way to have the zoom on all variants ?
Also, on mobile, the zoom window is displayed outside the screen, could it be displayed directly above the main image (for phones only)?
And last one, on desktop, I would like to make the zoomed image container bigger than the original image container, how can I do that ?
Many Thanks
Raphael
The variant image doesn’t support with Free version , that only works with PRO version like this.
http://dev.walkswithme.net/Joomla/index.php/hikashop-menu-for-categories-listing/product/8-circular-saw
For mobile issue you will be able to turn of it on mobile in PRO or choosing another zoom method( 4 options available).
Last option is not available , bcoz the proportion will loose and zoom get scales
Hello!
I installed the extension on my Website, and sadly I get many errors. Please see below:
Warning: DOMDocument::loadHTML() [domdocument.loadhtml]: Tag header invalid in Entity, line: 670 in /home/asianspa/public_html/plugins/system/hikashopwwmzoompro/hikashopwwmzoompro.php on line 151
It also says below (where I’m supposed to have my Unite Revolution Slider):
Revolution Slider Error: You have some jquery.js library include that comes after the revolution files js include.
This includes make eliminates the revolution slider libraries, and make it not work.
To fix it you can:
1. In the Slider Settings -> Troubleshooting set option: Put JS Includes To Body option to true.
2. Find the double jquery.js include and remove it.
Could you please, please help me out?
is that T3 framework ? Joomla version ?
You can fix double jquery issue by disabling the Jquery from my plugin’s advanced panel.
can you share the site URL then I will be able to check you site details(use Contact form if its private).
Please download the plugin once again and install it , It will upgrade it and fix the issues.
Errors/Warnings after enabling it
problems with russian charset
and warnings:
Warning: DOMDocument::loadHTML() [domdocument.loadhtml]: htmlParseEntityRef: expecting ‘;’ in Entity, line: 958 in /plugins/system/hikashopwwmzoompro/hikashopwwmzoompro.php on line 75
Sorry for the delay.
Can you please share your site URL then I will be able to check the char set and fix the issue.
Hi,
I have the same problem in my site with zoo template. please help me.
thanks
Replace the code section with following in the plugin file.(path /plugins/system/hikashopwwmzoompro/hikashopwwmzoompro.php)
$docs = new DOMDocument();
libxml_use_internal_errors(true);
$doc->resolveExternals = true;
$docs->loadHTML(mb_convert_encoding($buffer, 'HTML-ENTITIES', 'UTF-8'));
$docs->GetElementById($mainImageDiv)->nodeValue = $WWM_Main_Image;
@$docs->GetElementById($otherImagediv)->nodeValue = $WWM_Other_Images;
$docs->recover = true;
libxml_clear_errors();
JResponse::setBody(htmlspecialchars_decode($docs->saveHTML()));