New Widgets Positions in WordPress
Adding new widgets positions in WordPress theme’s is very simple and few step process. The WordPress theme development basic idea of creating first wire frame including this portion. Once we decide to create WordPress theme or customize an existing theme to your custom design it may have many common section like Right Side bar, Left side bar, Footer area and header section etc.
So the default WordPress themes have only one side bar and a footer section. We can create our own template positions and place widgets in these area’s.
Many times when we search for a theme it have many features but lack of some template widget position due to these reason we may not be able to use that template. So don’t worry about this situation we can easily add new widget position in any WordPress theme.
Here I’m adding new two widget position in default WordPress theme, First you have to take your template functions.php then search for {theme_name}_widgets_init().
And add your new widget positions here I’m adding bottom and top widgets.
register_sidebar( array(
'name' => __( 'Top Widget', 'twentytwelve' ),
'id' => 'top-1',
'description' => __( 'Appears on Top of the Page', 'twentytwelve' ),
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
register_sidebar( array(
'name' => __( 'Bottom Widget', 'twentytwelve' ),
'id' => 'bottom-1',
'description' => __( 'Appears on Bottom of the Page', 'twentytwelve' ),
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
Here the “name” indicates the name of the widget position the older version of the WordPress using its name to identify its position in template but new versions using its ID.
Now edit your themes page.php and add the widget on your default page’s required positions. WordPress using page.php as a default rendering template you can also create a copy of this page in another name and add your new template name like below on top of the page.
/*
Template Name: Your Custom Template
*/
If you do this way you can limit the new template widget position only on these template, So while creating new pages choose this template it will shows your new positions.
If you like to add new Widget position on all your templates or default templates simply edit the page.php and add your positions like below.
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('top-1')) : else :?>
<div>Default Message if there is nothing assigned</div>
<?php endif; ?>
and bottom position will be as follows.
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('bottom-1')) : else :?>
<div>Default Message if there is nothing assigned</div>
<?php endif; ?>
Now check your entire page.php or new template file it will look like below.
<div id="top-1">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('top-1')) : else : ?>
<?php endif; ?>
</div>
<div id="primary" class="site-content">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', 'page' ); ?>
<?php comments_template( '', true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
</div>
<div id="bottom-1">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('bottom-1')) : else : ?>
<?php endif; ?>
<?php get_footer(); ?>
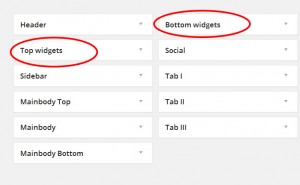
Now check your admin panel -> Appearance -> Widgets.
You will see two new widget position Top and Bottom now simply Drag and Drop your widgets to these positions everything works like charm.
I hope you Guys really enjoyed adding new Widget position in WordPress.
Happy reading 🙂 🙂 🙂