Related Products Slider For Virtuemart
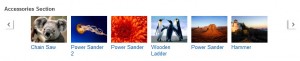
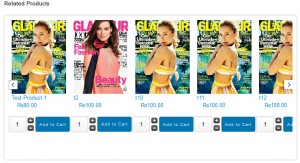
Related Product Slider For Virtuemart is a plugin that can be used to integrate a slider on your virtuemart product details page. Using this plugin you can create a simple and beautiful slider for your related products or accessories of a products in virtuemart.
This plugin is developed using Joomla standard so it can be used for your Joomla 1.5+ Joomla 2.x Joomla 3.x version and all the Virtuemart 2.x versions will support this plugin.
The integration of related product slider for virtuemart is pretty simple as follows any non technical person can install and configure the things easily.
Login to Admin -> Extensions Manager -> Install New -> Upload Zip file -> Install
Then simply enable the related products slider for virtuemart from the plugin manager.
Main features of the related products slider for virtuemart are follows.
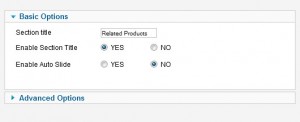
- Custom Title option for your related product section.
- Enable and Disable title.
- jQuery library load based on user interest.
- Auto slide enable and disable options.
- Joomla version supports Joomla 1.5+, Joomla 2.x, Joomla 3.x.
- Virtuemart 2.x ,3.x all Versions support this plugin.
- Browser Support IE7+,Safari,Chrome,Firefox,Opera.
- Slider integrated with jQuery Cycle Plugin
- More is absolutely free.
Your basic configuration option for related products slider are shows as below.
This plugin will available soon in Joomla Extensions Directory , Don’t forget to write your review and rating on the “Related Products Sldier For Virtuemart Plugin” on JED. Hope this plugin will help to create a nice slider on the product details page of your Virtuemart Store.
- Manage your related products with beautiful slider.
- Responsive slider.
- Support third party Virtuemart template(div Class can be add from plugin param).
- Price show option.
- Enable/disable Add to Cart button option.
- Custom title add options.
- Version support Joomla 3.x and Virtuemart 3.x.
- JQuery load optionally.
- Custom Div option available.
How the custom Div option works ?
In some template you may face some style issue when you enable the plugin , this can be fixed by enabling custom DIV option . Just create an empty DIV in your override template simply add a class name and set the class name in plugin param and make custom DIV option to Yes. Done!
<div class="wwm-related-products"></div>
Is this option is helpful ? Yes I guess bcoz using this option you can place related product slider anywhere in the template.
Please note : this plugin is not yet compatible for latest VM version (VM 3.0.18) I’m working on it , soon will release an update.






18 thoughts on “Related Products Slider For Virtuemart”
hi! Any news on the 3.0.18 update?
No news about the 3.0.18 update?
Thanks
I have plan for the bit busy with other stuff will update soon!
Hello, I bought the pro version (Order # 2714) and I have a question. On my website I want the module to appear in the popup window that appears when you add a product to the cart. Is it possible? I use the Hera template for virtuemart
Hello,
Thanks for purchasing pro version.
The popup is loaded via ajax right ? then its not possible.
Bcoz the plugin uses onRender event that will triggered when the page loads.
But an alternate way you can achieve your requirement I think.
First place a section for related product slider in product page and hide the area,when the user clicks on the add to cart and popup appears then using javascript the content of hidden div from product page place inside your popup.
another option is to integrate the slider functionality to your template related products so it works inside popup. (I will look into it and update you if possible).
Thanks.
Hi, I can not do it !! You can help me? I have managed to configure the plugin in your site (position: addtcart) you see: “http://www.akitucamiseta.es/tienda/impresion-en-vinilo-de-corte/camisetas-para-hombre/vinilo-corte-modelo -2.html “, and it works.
I have also discovered that it is in padded.php where Pop Up is generated. It seems, that is where “related products” are loaded, to appear in Pop Up. I have inserted the code (in padded.php) ” “and appears when the popup is generated.
What code should I insert to load the plugin in padded.php? I think the solution would be to include in padded.php a code that will run the slide related products, but not do it. You can help?
Hello Juan,
When you place the div inside popup area it would not work bcoz the popup
inloading via Ajax call. my plugin is a system plugin it would load the
content at the time of rendering the product page .
i think you already have related products inside popup right ? you need a
slider option too then if you can send a temp access to (FTP) so i can try
to add it your template) use my contact form to send personal message.
I have already installed the plugin, but I have not the result of slider. The result I get is : http://www.koxyli.gr/Site/index.php?option=com_virtuemart&view=productdetails&virtuemart_product_id=636&virtuemart_category_id=118&Itemid=667&lang=el
I have also paste the code :
in my template index.php, Is this correct?
Also give more information about how to do this: “add a class name and set the class name in plugin param and make custom DIV option to Yes. “
The Div option can be used to create an empty div with mentioned class in your product page template or event index.php where ever you want. I think it might be a jQuery conflict.
When I look at your page their is a jQuery error called $().tab not a function means jQuery is inable to init.
It may happen due to enabled jquery twice on the page . If your template already using a jquery then from my plugin just disable the jQuery option to OFF. Then everything works well, another thing is you added only three item as related product it looks like can be fit in a single slide. add more product to related list.
Hope it make sense.
Hello,
thanks for your reply! I followed your instructions, but no changes!
Any other idea?
How to use it on page
Hope you have Virtuemart installed with your Joomla website.
On product admin panel for each product you can add related products, and related categories. in last tab, custom fields section.
assign few products as a related products to a product, then check the product details page of the product it have beautiful slider features :). make sure my plugin is enabled :).
that’s it.
hey great extension better than the stock display of related products .one problem though
I have ssl enabled on my website and once i enable your extension there is a shield on the address bar, claiming that the extension is poorly made.somethin about unsafe scripts.Can i correct that,or is it your problem?
Please check that , my plugin uses any resources from non https . like jquery or cycle.js js that may case this issue.
plugin does´nt show slide effect…
Did you enable the plugin ?
I didn’t find the plugin on the page URL.
So Please activate the plugin from.
Extension -> Plugin Manager – > search for related products.
Just make it enable.
It doesn’t work with VM 2.9.9b.
This may happen due to third party template class change,
I hope you are using third party template, VM default template using the following two classes
“product-related-products” and “product-field product-field-type-R” for putting the products on the page. so your template may changes these classes.
Two option to fix the issue either edit the VM layouts or edit plugin file.
If you are planning the plugin file edit.
just follow the path.
plugins\system\vmwwmrelatedproductsslider\vmwwmrelatedproductsslider.php
search for “$buffer”.
and replaces the classes with your layout file classes.
Hope it get fixed. 🙂