Social Share Icons On Image Hover
Social share icons on image hover in WordPress, Yes its a cute plugin that allows you to share all the post images on social media accounts. Now social medias are placing a good role in your business marketing. So you cannot compromise on social media account updates.
Social share icons on image hover WordPress plugin itself explain it feature in its name, Yes it simply show all major social share icons on your post images. It support 6 Social media accounts.
Updated version of the plugin is now available V2.0
A new Feature called Java Script rendering is added, with this option you will be able implement my plugin inside popular gallery plugin Photo Gallery and also able enable this plugin for Featured images , Basically now the plugin will have two rendering options PHP and JS. The JS rendering will enable this all features without any server side Script. So faster page loading only few script will do the plugin stuff. The width alignment issue also fixed with this release.
This plugin is now available for Joomla CMS
The integration of this WordPress plugin is same as any other WordPress plugin. Simply download the zip file and install it using any of the following options.
FTP Upload- Download the Plugin Zip file extract it to wp-content/plugins/ folder.
- Go to admin dashboard simply activate the plugin.
- Go to settings menu choose WWM Social Share set the required values.
- Login to admin panel.
- Plugins -> Add New -> Upload -> Choose the zip file.
- Install and Activate.
- Go to settings menu choose WWM Social Share set the required values.
We can check the features of WWM Social Share Plugin
- 6 Social media accounts (Facebook,Gplus,Pinit,Twitter,Tumblr,Linked In).
- You can share exactly same image on Facebook,Pinit,Tumblr.
- Do not need to add or wrap post images in a short code.
- Restrict low width image using options.
- Enable disable options for each accounts.
- Facebook is using Feed dialog method and it managed by your FB App.
- All modern browsers plus IE8 supports.
- 4 alignment options available (Top left,Top right,bottom left,bottom right).
- Absolutely Free of charge!.
- Featured image Support Now
- Gallery Plugin supports like Photo Gallery
Why we need a Facebook App ?.
For sharing on FB the sharer concept is depreciated but we can use the sharer API it will works but unable to share the exact image. means you can share the og:image from the page. not the one you are hover. So here is the reason I choose the Feed dialog with FB App.
How to create a Facebook App ?
Just click the link then login with your account, on top of the section there is a menu with
Apps -> Create New
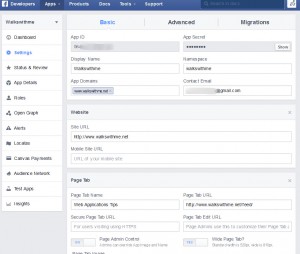
Set you domain URL and application URL make sure your email address set correctly , also keep the domain accessing your website is correctly entered , there is no mismatch like www and non-www. then enable the App.
WWM Social Share On Image Hover WordPress plugin will be available in WPD(WordPress Plugin Directory) do not forget to write a review and rate the plugin. feel free to comment suggestion and thoughts.
- Short URL feature with Google URL API.
- Exclude Image Class option.
- Exclude Image Name option.
- Include Image Class option (sharer appears only for these classes once you setup this way).
- Gallery support like Photo Gallery plugin.
- Featured Image Support.
- Not just like inside post image all images inside your website.
Exclude image class and image name can be enter comma separated values for your image class or image names. The Google URL Shortening API integration is as follows.
Step 1- Create your Google Project.
- Click the project and go to APIs under APIs & Oauth menu.
- Search for URL Shortener API and enable it.
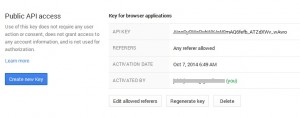
- Go to Credentials section and create public API for Browser Key.
- Make sure you leave the Referers as empty ( Any referer allowed).
- Now you have API KEY just copy and paste it in plugin advanced tab Google Key section.






183 thoughts on “Social Share Icons On Image Hover”
Does it share only the image from a post on fb or the link to the whole post containing that image?
It will share the image you hover and a link to the page with your SEO Title and short description to FB.
Hope its clear
Is it possible to change the caption, description, and forwarding URL that shows up when facebook is selected? It appears by default it takes this metadata from the page URL the image is on.
Also, Twitter appears to share nothing but the image title and text, no image is linked to or attached.
Hi,
The meta data and other details like url are taken from page og tags, If you need to customize according to images or any other method you have to customize the JS file of the plugin.
Twitter only shares URL not media, that required Oauth implementation and App creation and validation so that is not available with plugin.
Hi,
The feature that prevents the hover menu from appearing on ‘s with attribute width less than a specified with doesn’t seem to work. What am I doing wrong?
The width option is not consider style width property its only consider width attribute of image and enable only on PHP mode.
Dears,
Your plugin works great and I am so far very happy about it. There is just one exception, my logo is also shareable….and this is not ok. How can I exclude the logo from sharing?
Logo size is 250×42
I activated the option on width size disable to 260….not working…
Thank you,
Pierre
Thanks for using my plugin, and I’m glad to know you like it.
The problem with your logo size and plugin settings is the width should be image attribute like your logo should have a width attribute width= 250 then on the plugin settings it works well.
The other option is you have to purchase PRO version.
Thank you.
Tx for your reply…
Well the width is 250 and the settings is 250 also…however it does not work…
Thx,
Pierre
I think you didn’t get my point correctly, Yes The image width is 250 but the issue is the plugin will works only image had an attribute width = 250 when you check the browser inspector there is no width attribute for your logo, so if it need to work you have to add a width=250 for your logo like image alt attribute.
Just a last help please…
Can you exactly tell me alt attribute and settings field?
Do i need to insert “width=250” in both fields?
Thank you again,
Pierre
You just need to add width=”250″ only to your logo not alt , I just said it for an eg.
Hope its clear now.
My website is blank page when use PHP Rendering Method
Make sure your php version have Dom document lib it should be there by default.
I choose rendering Method PHP but my website is not working fine.
My hosting use PHP version 5.6
I want to find out how to just use the plugin on a single page or on single images?
Hello,
There is no option to limit the plugin for a single page, but you can limit it to single image or particular images you have to use the Pro version for that.
Hi Jobin,
Really like your plugin but I want to exclude smaller images such as adverts and buttons but the size I should choose is not clear or obvious and couldn’t find any ref to it in your new v2.1 documentation.
Specifically this setting: “Share Options Disable Under X Width (not in px)”
I have tried an assortment of sizes and I do not think the exclude setting works at all
What do we do to fix this say for an image that is less than 500 px in width.
I did find the post below from way back in 2014 but the issue does not appear to be fixed in v2.1 Can you provide a solution?
Quote: ” I really like this plugin, thanks!
One thing that doesn’t seem to be working (or maybe I just don’t understand it) is the disable on small pics. It says “width(not in px)” which I assume means pixels. Then what are the units? I have been trying to turn it off on the icons from a different social sharing plugin (social sharing toolkit). I have the disable under set to 300, but it still shows up. There is an example here: …. Thanks again! mike on September 13, 2014 at 9:57 am
Reply: The width on the plugin is not in pixel . ie, you set the width with 300 means the image have width=”300″ for eg: In this case <= 300 will not show the share images. img width=”300″ img width=”250″ The px width we cannnot determine with server side scripting like php that can be applied with Css or JS. Hope its clear for you.. Next release will include a fix with exclude image class . thank you.. WWM Support on September 15, 2014 at 8:16 pm
Hi,
How can i publish into a facebook group? i see that the pop up of facebook que you click on share it only gives you teh option to publish in your own profile and not in your facebook pages/groups as other plugins… it´s something i can solve? if so, how?
Hello Daniel ,
I checked those options for sharing images on pages/groups.
But facebook restricted those activity in a different manner, FB provides 3 different modes for sharing.
https://developers.facebook.com/docs/sharing/web
In this , my plugin using Feed Dialog option, this is the only option that allows us to share custom details other than a page url (like description and images) , the other two methods allows only url sharing, from that url FB autopick the images from og tags. So that will not work in this case bcoz my plugin do exact image sharing.
Hope it make sense.
why the German umlauts are not displayed?
can you add an option for reddit?
let me check the reddit sharing api then I will get back to you.
Please, consider to use HTML – Special Entity Codes in the site description so we can use it on another languages.
is better If we can edit that box.
Consider insert an separator between Title | site description.
Thanks for the suggestion,
I will try to add those on next update.
Just installed your plugin. I have one issue, how can I get it to not show on images smaller than a certain size? I placed 250 in the text field that said to disable on images under X size. Yet it still shows up on images that are tiny and smaller than 250px wide.
Is there a way to fix this?
thanks for using wwm plugin.
The width is not in pixel, the image should have an attribute called width = 250 then it will not show share icon <= 250 width, so instead of pixel width set the image tag with width attribute it works. Other option is you have to purchase PRO version it have option to exclude images with class name or image name, that will work well. Hope it make sense. thank you.
Great plugin
Plugin show the hover effect, but you can see any icons to chose from is any way to fix this ?
Thank you
“but you can`t see any icons to chose from is any way to fix this ? “
It seems your CDN is cached plugin css and its looking in the ../images/social_icons.png in CDN path.
it will not be there bcoz the images are in your server.
so the fix is edit the plugin css file and update the share icon path as follows.
on wwm_custom.css line no: 1 update the background path as follows.
.wwm_social_share li {
background: rgba(0, 0, 0, 0) url("http://luxefair.com//wp-content/plugins/wwm-social-share-on-image-hover/images/social_icons.png") no-repeat scroll 0 0;
Hope it works
Great plugin! Is there a way to prevent the image hover on certain pages?
at this time there is no such options
but will add such a feature soon.
thanks for your feedback
Oh! I can’t wait.
In the meantime and as a work-around, is there a bit of css code I can put on the page to prevent the social sharing on certain pages?
ok, if you need to remove with temp fix.
add this jquery on that page only.
jQuery('a. wwm_socialshare_imagewrapper').removeClass(' wwm_socialshare_imagewrapper');
put the code inside document ready.
Thank you! I tried this code, but it isn’t working. I using WordPress, and I put the code inside tags on the page I’d like to suspend the image hover. Is there something else that I need to do?
are you make sure you wrap the code in document ready.
jQuery(document).ready(function(){
jQuery('a. wwm_socialshare_imagewrapper').removeClass(' wwm_socialshare_imagewrapper');
});
it should work may be WP cached your pages, just run the code in browser console (without document ready )so you can see its works or not in your page.
I’m sorry, but I don’t understand what you mean about wrapping the code in document ready. I don’t know anything about coding, so I tried to look up how to implement the document ready class.
I tried this:
jQuery.ready().
jQuery(document).ready(function(){
jQuery(‘a. wwm_socialshare_imagewrapper’).removeClass(‘ wwm_socialshare_imagewrapper’);
});
I’ve also tried this:
$(document).ready(function(){ )}
jQuery(document).ready(function(){
jQuery(‘a. wwm_socialshare_imagewrapper’).removeClass(‘ wwm_socialshare_imagewrapper’);
});
I put the code at the top of the page, but it didn’t work. When I view the page, the code is visible, so I’m thinking I also need to insert some sort of closure tag as well.
I would really appreciate any further guidance you could offer!
ok, just add the code at bottom of the page and make sure that appeared in the page source as well.
< script type="text/javascript" >
jQuery(document).ready(function(){
jQuery('a. wwm_socialshare_imagewrapper').removeClass(' wwm_socialshare_imagewrapper');
});
It should work fine, by the way did you get this comment response as email notification as well, due to server migration Email have some issue.
Hello! Love your plugin!
Problem:
I have a page (catalogue style with Jquery) witch is conflicting with you plugin. What i would want is desabling your plugin only on that page. Is it possible to do so?
it seems customization on the plugin code required.
if its page id is fixed you can edit the plugin code file and put the exclude condition on the file.
If you like to get it as a feature in the plugin just $15 to pay.
I will add an exclude page options with PRO version and will sent it you.
thanks for using my plugin.
Hello, i have installed WWM on a website and is working fine on load, but i have encountered a problem on my gallery section. When i’m changing categories in my gallery section the plugin stop working, im currently using a portfolio plugin for my gallery. Can you please help? http://www.tuttifrutti.mu/
The plugin is not compatable with your gallery plugin, bcoz gallery plugin using some Js to format the gallery effects. so share plugin doesn’t work on that.
there are few gallery plugin works fine with my extension.
I am creating the FB app for a client of mine. Do I need to create a developer account for her, in order to create the FB app, and get the ID? Or will this work if I am just an admin for her page?
You can use your FB developer account for creating app for your client also,
You don’t need to get admin privilege for the client FB pages too. bcoz the plugin is sharing post on users FB pages, not your clients pages.
The FB ap is required only due to users can allow posting from your website at the time of they sharing (It will ask for the permission your setting in the app).
So only one developer account is enough for al your clients sites. only thing is correct domain name and FB app name you have to set while creating APP.
Hope its clear now.
Just as a follow up, am I creating an app for each client that I am setting up with your plugin, or do I just create a single app that is used for multiple clients? Also, maybe I am in the wrong place, but I am here – https://developers.facebook.com/quickstarts/, and it asks for the “platform”. If I want this to work for my client’s site when viewing from all platforms, do I need to create 4 apps, or what?
No single app for multiple clients doesn’t work , bcoz each APP required their website url.
so you have to create APP for each clients.
platform must be website, just follow up the instructions in the article, it had an image too just check that too.
Thanks for plugin, but i get language error when i share image on my facebook’s timeline. How can i fix it?
Downloaded and installed the plugin and am delighted with it. The simple black icons are perfect – anything coloured would have distracted from the images. I’m the opposite of a geek, so I had huge problems getting the Facebook icon to work (I noticed other people had problems too) but I finally worked it out – the problem is on the Facebook end, not the plugin.
I am going to upgrade, as I want to be able to choose which images are to be shareable and which not, but I was also wondering if you offer the icons for posts (like you have on the right-hand side of the page) – the coloured ones which I have installed now are annoying me. I much prefer the simple black ones.
Thanks and great work.
Hello
I have the WWM Social Share Plug In. I do not understand how to integrate the Facebook Share. I tried following all the steps (creating the App, pasting codes in the Body) and it still says API error. I am not sure I did it all correctly. I wasn’t really sure where to paste the codes or fill in the ID in the codes. I use the Headway Theme. My site is http://www.educationandbehavior.com. Please help.
Rachel
You just need to create the APP and set the app id in the plugin parameter section.
no need of pasting the sdk code inside the body section its already added by the plugin.
just set the APP Id it works well.
Hello, Regarding this FB integration issue issue I had difficulty creating the facebook app but managed to do it now so that it works when I am logged into facebook however other users recieve the error that I recieved prior to creating the app. When I look at app status it is not live only in test mode. So it looks like it has to be made live and approved by facebook? This seems overly complicated IMHO when other systems work without any web page modification or app creation. Can explain best way forward using your plugin to get facebook share working? Thanks!
Hi John,
I can clarify all your doubts regarding why the App creation for my plugin.
My plugin will share exactly same image the user clicks, that is using Feed dialogue method.
details can be found here https://developers.facebook.com/docs/sharing/reference/feed-dialog/v2.5.
Why this method ?
The older API of FB is “sharer” its depreciated and removed by FB, means it doesn’t work all the features it offered, but works some of the features, like still sharer api will be able to share images to FB, only issue is, not able to sent the image needs to share, It automatically pick by FB. (means the share url is fetched by FB and parse the page and fetch the first image we can’t expect which image goes to share)
you can check some other plugin available oin WP do simple sharer method it lack the features what I mentioned , That is why the plugin required FB APP and activation.
Hope its clear now 🙂
HI
I’m having the same problem. Can you tell me what I should put in “Namespace” and “App Domains” fields in the Facebook for Web developers page. I have my apple ID now, but the plugin still wont work with just adding it. thanks!
I am getting the error 191. Please help. I am also unsure what I am supposed to put into the FB app ID fields for “App Domains”. Please help
Hello,
Sorry for the delay, App domain should be the domain name of the website.
the namespace can be anything but you can use your domain name as well.
Please refer the app creation image in my post , just follow the instruction.
error 191 means domain url is not matching with app domains you have to put correct .
domain name in the FB app as well.
thanks .
thank you for your reply. I changed the App Domain name to my website and I now have a new error….”Given URL is not allowed by the Application configuration: One or more of the given URLs is not allowed by the App’s settings. It must match the Website URL or Canvas URL, or the domain must be a subdomain of one of the App’s domains.”
I also don’t know what you meant by “domain name in the FB app as well.”
Summer
it means you’re trying to integrate plugin on which domain name , the app domain name extacly needs to match with it. even there should be no difference like www. or non www in the domain,
I hope this link will help you.
https://developers.facebook.com/docs/apps/register#create-app
Don’t know if you solved it, but on the status and review tab of your FB developers page, you have to make your site live – it’s at the top of the page – you can’t miss it.
I don’t have Status and Review as an option. The only tabs on top are Products, Docs, Tools and Support, and News. Help?
I just installed the plugin. Two things that I need help on:
1. the share buttons do not appear on the image, but more to either the left or the right of the image. Is there a fix for it?
2. When I use PIN it option, instead of having a post description, I am only getting the post title. Is there a way to have a description appear there instead of the title?
Did you mean the image alignment on the image bit aligned wrongly ?
1) There is a force fix for option in the plugin settings section enable that to Yes it will solve that issue , it may happen in few templates.
2) The pinit already have description share option with my plugin, only thing you need to do is just make sure the every post have proper meta description. Plugin read those and share it.
Hope it helps..
I have meta description on all of my posts, but the plugin is only grabbing the title of the post, not meta description.
Ok got it,
your website meta details have a prefix like
twitter:titleSo just edit the plugin JS file .
wp-content/plugins/wwm-social-share-on-image-hover/js/wwm_custom.js
find this line,
var n = jQuery('meta[name="og:description"]').attr("content");replace with
var n = jQuery('meta[name="twitter:description"]').attr("content");Then it should work. (make sure cache cleared)
Also the small image alignment issue on your template did you tried the force fix option to yes from plugin ?
still not fixed just add this style.
.wwm_social_share.wwm_top_right{
right:40px;
}
It’s title error when i share my images in facebook and twitter
http://postimg.org/image/l52d1d97p/
Oh due to illegal characters in FB, I was removed few characters from the title that’s why it happen.
So you can fix this issue by open
wp-content/plugins/wwm_socialshare/js/wwm_custom.jsthere is a function called WWWM_FilterData(). its filtering the title and descriptions. either you can allow your special chars inside that function or you can askip the calling of this method in execute_wwmfun(e).
Hope it solve your issue.
Thanks for this very useful plugin.
I’m using it in this gallery: http://visitaeloro.com/fiestas-de-pinas-2015-desfile-civico-militar/ and its working as I should. But I would like to use in the freebox ligthbox, it is posible? or do you know with wich ligthbox plugin your WWM Social Share Plugin works?
Thanks in advance for your help.
Regards,
Gabriel
my plugin will not work with light box plugin.
its due to most of the light box plugin are loading dynamically using jQuery script. while page loading time the plugin loads and init all the images of the page. So after that these pop ups create .
he, error title at share facebook and twitter
Can you please help?
can you explain more about the error ?
Hello,
How to add Instagram share button on hover.
Thank you.
At this time, uploading via the API is not possible. We made a conscious choice not to add this for the following reasons:
Instagram is about your life on the go – we hope to encourage photos from within the app.
We want to fight spam & low quality photos. Once we allow uploading from other sources, it’s harder to control what comes into the Instagram ecosystem. All this being said, we’re working on ways to ensure users have a consistent and high-quality experience on our platform.
From https://instagram.com/developer/endpoints/media/
Great plugin first of all.I want the button to appear in center of image .How can I do this?
Hello Sandy,
plz put this code on www_custom.css file
.wwm_social_share {
background: rgba(255, 255, 255, 0.5) none repeat scroll 0 0;
display: none;
left: 0 !important;
list-style: outside none none;
margin: 0 !important;
padding: 135px 249px 130px 270px;
position: absolute !important;
top: 0 !important;
}
Hi,
Please look at this custom post type: http://e67.d6b.myftpupload.com/photos/55/
Would it be possible with the pro version to have also the sharing icons on that image?
thanks!
I guess the image is featured right or it too large.
The plugin works fine on inside post images you can see here
http://e67.d6b.myftpupload.com/category/categoria-1/
Hi, I have followed all of your directions but I don’t have any buttons show when I hover over my pictures. Can you please help?
It doesn’t work with gallery and featured images did you tried with images inside post it should work.
Hello
Facebook share get error account from any account except mine.
Do you know why?
Make sure you created the FB app with proper permission to access corresponding details.
It should work without any trouble.
This plugin is exactly what I wanted for my WP, but when trying to share an image on FB I get the following error message:
This dialog has been passed a bad parameter.
API Error Code: 100
API Error Description: Invalid parameter
Error Message: picture is not properly formatted
I have my FB app ID configured, what else could be wrong?
Thanks,
It seems you tried to share unsupported file resolution try some other images.
check this link https://developers.facebook.com/docs/sharing/best-practices#images it have an in depth details of image sizes.
new user of wordpress and using your plugin , it shows buttons but do not sahre image on FB account, pls help
Create an FB app in your FB account and set the API Key on the plugin.
Hey there
maybe you can help me , from some reason the share buttons appear on the image before i hover on it , its start to show the buttons when the mouse is about 100px to the side of it , is there a way to fix it?
The only reason is that image container may take more width, it may case bcoz of your template CSS without seeing the page I can’t suggest solution!
At the bottom of the following article, we are sharing “images with quotes” from the article. When someone shares these images on facebook, we only want the large image to show on their newsfeed (and we want the image to link back to the blog post, of course).
http://www.marriageroots.com/men-we-are-not-babysitters/
Recently, the plugin stopped sharing just the image to facebook, but now instead, shares a thumbnail of the image along with meta title and description to facebook. How do we make the image the focus of the facebook post and not the meta text?
Thanks,
Ryan
When I check the share option it works fine.
The meta text will share as details.
the plugin uses meta title,description or page title. The shared items by default linked to the post automatically.
you can use some SEO plugin for setting up the meta title same as Post title.
I prefer SEO Yoast plugin.
Thanks for meta explanation.
Now, different question. When we share an “image with quotes” at the bottom of the article (http://www.marriageroots.com/men-we-are-not-babysitters/), then it looks cutoff like this on facebook:
http://www.marriageroots.com/wp-content/uploads/2015/04/cutoff-picture.png
How do we get facebook not to crop the image like this, but to show the complete image?
Thanks!
Ryan
Its upto FB there is no access to us!.
1200 x 630 pixels for the best display on high resolution devices.
Two questions:
1. We have to refresh the page for the plugin to work. Is there a setting we are missing.
2. (and this might be a for-pay project) Can this plugin be set to show up on images that are in the library. So that, a link on a page would pull up the image (not a page), and the share buttons would be on the image.)?
Thanks,
1) Once you install the plugin and set the configuration it will work no need of any other setup. refresh the page ? I didn’t get you.
2)The link open the image on new tab will not work, the plugin works only the images within the post.
Hope its clear.
I have similar problem to Mark. I.e. the first time I load either the gallery or blog page, the icons don’t appear when I hover over the photos. However, once I refresh the page (or go in and out of any photo), the icons appear, Any idea what the issue might be?
Thanks,
Magdalena
PS. great plugin!!!
It’s great mod, I install mod for easy share Minecraft map images.
Thank you very much!
It seems that the social sharing is appearing on just about all of my photos – even ones that I do not necessarily want to “share”. How can I remove this?
Thanks
Go for PRO Version it have image exclude options and many more features.
Now its on SALE!
Great! I am willing to buy it if I can figure out the Facebook part. I have made the app but it doesn’t seem to work. When I press the Facebook icon, the first window throws an error “An error occurred. Please Try again later” But if I press OK it will authenticate and show my Facebook page. Please help. Thanks
It seems the issue with FB APP creation.
first delete the APP your created.
then do it again , set the domain url correctly there is no miss-match between www and non www.
Also make sure you make the app in live mode.
Then only plugin config option set the SDK to load options YES.
that’s it , should work. try it let me know the status.
Hi again. I posted earlier about a problem I was having in determining the class of images generated by another social sharing plugin, but I finally figured it out. You don’t need to help me solve the problem after all. Thanks.
Glad to know you find the solution yourself.
feel free to ask support of my plugin I glad to help you.
thanks.
Hi! Your plugin is what I had been looking for. Thanks for this.
I am receiving following error on top of my website:
Notice: Undefined variable: scripts
Though my image buttons still seem to work. I’ll appreciate help on this.
This is just a notice error don’t worry about that.
Once the application in production mode it should not visible to the users.
Hi,
I’m having a similar issue to Jambo , my images have a lightbox (see https://wordpress.org/plugins/jquery-colorbox/ for details) . On clicking a social link both the lightbox and social login are displayed (I think the class cboxElement is used to enable colorbox) . I’d like to be able to disable the lightbox on the social links.
Could you point me in the right direction of how to do this please ?
Great plugin by the way worked very easily for me.
Stu
The most of the light box class is init at the time of page loading so we don’t have option to limit that.
I’m also checking that same issue in my template too.
Next update should fox this issue.
thanks for using my plugins
I just installed it, but the buttons wont appear on any image on my site.
I am on WP 4.1.0
Any reason why?
In your website the images used with post are featured image ? .
the plugin will not support featured images. I will work only with inside post images.
Hi,
I tried to set this plugin for my website http://travelsandliving.com/ and It is a problem with facebook. For twitter is working but shares only link (without picture).
For google+ also works and shares a post with the post image.
If somebody can help me to set it? Also I would like to share the picture on which you click the share button if it is possible?
Thanks
What is the issue with Facebook ?
It should share the exact image you clicked once you configured it properly.
The twitter don’t share the image , the plugin don’t have such a feature now.
It doesn’t share images on Twitter? Isn’t that the point of the plugin? Very misleading.
good plugin and awesomely design
Thanks bro..
Hi.
I just bought this and then added Facebook Open Graph to my meta section. The problem is that this plugin does not seem to read them. When sharing an image on FB it simply pulls the meta tags that already exist and I can’t seem to override the OG tags. Any ideas what I can do?
Thanks
Thanks for using my plugin.
by default the plugin will read the meta tags if you can share the site URL(you can use contact form) I will take look at it structure and if possible will alter the JS files of my plugin that suits your requirement.
Thanks!
http://bigpicturecompetition.org
The problem is your og tags prefixed with twitter , by default every og tags comes like follows.
og:description, og:title etc.
So the solution is simply edit the plugin JS file
function execute_wwmfun(e) {
var t = jQuery('meta[property="og:image"]').attr("content");
var n = jQuery('meta[name="og:description"]').attr("content");
var r = jQuery('meta[name="description"]').attr("content");
var i = WWWM_FilterData(jQuery('meta[name="og:title"]').attr("content"));
Replace with following codes.
function execute_wwmfun(e) {
var t = jQuery('meta[property="twitter:image:src"]').attr("content");
var n = jQuery('meta[name="twitter:description"]').attr("content");
var r = jQuery('meta[name="twitter:description"]').attr("content");
var i = WWWM_FilterData(jQuery('meta[name="twitter:title"]').attr("content"));
do not touch on remain lines.
It should fix the problem. 🙂
Does this recognize and work for featured images? my blog posts contain featured images and I DO want those to be shareable with this plugin
This version do not work with featured image, Next release will be able to do this stuff.
Thanks for your interest
Hi, thanks so much for this wonderful plugin! One issue I’ve come across is that when I share the image, it shows the site name as well as the page title, without a separator, making it all look like one title meshed together. Is there a way to remedy that either by adding a divider between the site name and title, or removing the site name? Thanks!
You can simply edit plugin Js to customize your requirement.
the JS can be found
wp-content/plugins/wwm-social-share-on-image-hover/js/wwm_custom.js
First unpack the JS then pack back.
Hope you can customize it!
Hi there,
I really like your plugin. I have two questions, sorry if it has been asked before.
1. I would like the sharer to only appear on certain image classes (so the opposite of the feature exclude class which you have in the PRO version). Is this possible? I don’t mind buying the pro version for this.
2. Is it somehow possible to also show the image sharer icons if you use a lightbox plugin which makes the image bigger? At the moment your plugin pops up the new window for sharing (like facebook share window) and at the same time my theme’s lightbox shows the full-size image in the background. Is it possible to only show the sharer icons once the full-size image is visible in the lightbox?
Thanks a lot for your answers!
Regards,
Jambo
Thanks for using my plugin,
1) I can provide a customized version that full fill your first requirement, means appears only for mentioned classes.
2)This is little bit complicated bcoz many templates uses lightbox in different manner so I cannot guarantee this for eg: my template also using image light box once the image share icon appear on the image clicks will open light box to (In my template default all images assigned with light box so can’t abort that If I do forcefully some other jquery script failed to functioning). If it is a class based light box I can solve it for you.
Hope its clear.
If you are ok for this, then purchase it within 24hr I will email you custom version.
Hi,
I have purchased the plugin and sent you an email. Thanks for your help!
Jambo
When an image gets shared on a site using your plug-in, it links back to the blog’s main page rather than the specific post. It won’t be helpful to a someone to click on an image and then have to search through pages of a blog to find the post related to it. I don’t see any options to change this. Is there?
The plugin shares the current post URL rather than your site main URL isn’t ?
its giving me this error:
API Error Code: 191
API Error Description: The specified URL is not owned by the application
Error Message: redirect_uri is not owned by the application.
The FB app creation is not correct that’s why this error is showing .
set the APP domain and site URL correctly like above image
Also make sure your APP is live.
hmmmmmm can you see this screen shot??? https://www.dropbox.com/s/7owduqsiqn6nvfi/Screenshot%202014-11-04%2020.50.52.png?dl=0
I do believe I have it wright?
Dont see were is the error… :\
When I check your site I saw the site is running without WWW but you created the FB APP with WWW both are consider different domain, So you have to make both unique either adding WWW redirection in your sites htaccess or remove the WWW from FB APP.
For make non www with www redirect using htaccess
RewriteEngine On
RewriteCond %{HTTP_HOST} !^www\.
RewriteRule ^(.*)$ http://www.%{HTTP_HOST}/$1 [R=301,L]
Hi,
icons do not appear, I tried to change the css with:
.wwm_social_share li {
background: url (“../ images / social_icons.png”) no-repeat scroll 0 0 rgba (0, 0, 0, 0)! important;
content: none;
cursor: pointer;
display: inline-block;
height: 30px;
line-height: 0! important;
margin: 0 0 5px 5px! important;
padding: 0! important;
width: 30px;
}
As you suggested in an answer.
The icons have appeared. but they all have the “f” for facebook. the click but it works properly and leads to social.
What’s wrong something?
Can you share the site URL mostly it happen due to your template style overriding plugin classes.
Paste this style instead of above one.
.post-entry ul.wwm_social_share li {
cursor:pointer;
background:url(../images/social_icons.png) no-repeat;
display:inline-block;
width:30px;
height:30px;
margin:5px 0 0 5px!important;
line-height:0!important;
padding:0!important;
content:none
}
Hope it solve!
Hi!
Love this plugin but something really strange seems to happen on this page I manage:
The Pinterest badge seems to be cut on the right side? Do you know what may cause this?
Many thanks,
Casper
When I look at your site everything works fine, what you mean by cutting the right side of pinterest widget ?
is that something opened popup not showing the image in full size ?. (If this is the case don’t worry about that the popup is resizable and set to compact with tablet too that why its cut one side).
If you still looking for a fix, simply edit the wwm_custom.js and search for
height=400,width=600
and set width value to your custom value.
Done!
First of all , I was looking for a plugin like this….
Having problem, the icons are not showing.
I selected the ones I want it to show, created the facebook
I also created the facebook app and ad the ID to the plugin.
saved it but its not showing the options only the blank field of options… ??????
Heres the link, let me know what its missing 😀
http://clickexpressions.com/nu-site/boda-en-restaurant-zafra-gurabo/
First of all your template Css is overriding plugins css.
.wwm_social_share li {
background: url("../images/social_icons.png") no-repeat scroll 0 0 rgba(0, 0, 0, 0) !important;
content: none;
cursor: pointer;
display: inline-block;
height: 30px;
line-height: 0 !important;
margin: 5px 0 0 5px !important;
padding: 0 !important;
width: 30px;
}
overwrite this css in the plugin files it have !important so your image gets show.
you mean you are unable to set the option value ?
so I just put this code in the custom css file????
for get it, just recived the css file with the code thanks now its working like a glove 😉 thanks for the support
I WILL GIVE A DONATION 😉
love the possibilities of the app 😉
Hello,
First, I would like to pass the praise, the plugin is really amazing and it graphically, I like the clean design. Unfortunately, on my server it probably will not be able to use because I have set the framework design that is able to open the preview image as hover so when you click on one of the icons so he opens the file at the same time, it’s seen, for example. http://demo.triax.cz/andrea-joskova-predstavuje-svuj-snovy-zlaty-lob–11289/. And I’m sorry, because I would like to use it. Do you have any idea how to work around this problem? Thanks a lot.
Pavel
I understand you point, The same problem can be found in my template too.
This is due to template dealing with jQuery click event, So its unstoppable from plugin file.
I will take a detailed view of the problem when it is fix will release a new version.
Thanks
Is there a shortcode for this plug in?
There is no short code for the plugin,
Once it activated it will automatically add hover images to your post images.
Thanks.
Hi,
I’m having issues after installing this plugin, I’m seeing this doctype on top of posts.
I think there is an issue with DOM.
Please share site URL let me check in details.
This is a great plugin, but once activated, it wraps the existing content in extra HTML code as though it’s a new HTML document. You can see it on your own site here right now by looking at the source code. the_content() is wrapped within another set of tags:
The code is problematic and causes issues with other plugins and javascripts.
I think it’s due to this line in the plugin code: $dom = new DOMDocument();
The plugin is just adding one line of meta tags like.
meta http-equiv="content-type" content="text/html; charset=utf-8"This will not be a conflict to any existing plugin or your HTML content, the plugin is parsing the content of your post with DOMDocument() method and figure out all the img tags and wrap with proper plugin classes.
The meta tags is used for utf-8 encoding in some cases the french letters cases issue with DOMDocument();
Please let me know what kind of conflict are you facing with other plugins ?
It’s not just one line that has been added. If you look at your source code, you would see the_content() is wrapped within a whole new set of [html][body][/body][/html] tags. So now the page has two sets of these tags. This causes issues with other plugins that interacts with the site’s HTML tags.
For instance, W3 Total Cache minifies the page’s javascript and then auto-inserts it right before [/body]. Now that we have 2 sets of [html][body][/body][/html] tags, the minified JS gets inserted before the first [/body] instead of the default [/body] at the end of the page. This causes issues with those javascripts where sequence is important and can work only if they get executed at the end of the page.
Got the issue and solved !
Please download the latest version from WordPress Plugin Directory.
I just updated the fixes as current version, so you have to delete existing WWM plugin and reinstall new one.
and let me know the status.
Thanks for reporting bug 🙂
Thanks for resolving the issue so quickly! The plugin works great now!
Hi, with the latest update, we see a whole bunch of this same error in error_log:
PHP Warning: DOMDocument::loadHTML(): Empty string supplied as input in /home/xxx/public_html/wp-content/plugins/wwm-social-share-on-image-hover/wwm_social_share.php on line 271
I really like this plugin, thanks!
One thing that doesn’t seem to be working (or maybe I just don’t understand it) is the disable on small pics. It says “width(not in px)” which I assume means pixels. Then what are the units? I have been trying to turn it off on the icons from a different social sharing plugin (social sharing toolkit). I have the disable under set to 300, but it still shows up. There is an example here: http://flourarrangements.org/2014/09/grape-tart
Thanks again!
The width on the plugin is not in pixel .
ie, you set the width with 300 means the image have width=”300″ for eg:
In this case <= 300 will not show the share images. img width="300" img width="250" The px width we cannnot determine with server side scripting like php that can be applied with Css or JS. Hope its clear for you.. Next release will include a fix with exclude image class . thank you..
I want to count the shares of image in different social sites.How can i achieve this?
This plugin share the image with current page url so the count of the image share should be same as the count of page URL.
This version of the plugin will not have a count feature.
I hope this works also on the archive thumbnail images
Great plugin. Can the plugin be hidden on certain pages and posts? Also how to hide it on the homepage? TY!
Right now plugin don’t have exclude option for pages,
next version should have those options.
thanks for feedback
Thank you for this wonderfull plugin. This is the best social sharing plugin i found for images.
After installing the social sharing buttons appear correctly when I hoover over the images on my homepage. But when I enlarge these images by clicking on it, the buttons will not appear on the enlarged image.
The url to my website is http://daniellevermeer.photography/
The images I tested are under portfolio.
Could you please help me with solving this problem?
oh friend the plugin doesn’t have such an option.
the plugin works only with normal images not Zoom images.
let me think is it possible, and let you know later.
Hi! Beautiful plugin and it looks absolutely great on my site, and all the other sections work find, but I’m getting a facebook error for the facebook share.. I created my app and connected it to my pages main URL.. What could I be doing wrong? Please help, as I really want to use this! 🙂
Thanks,
Jesse
Hi, I love the plug-in and it’s working great, however I have found one problem: when using it on smaller screens, like a Surface Pro 2, the pop-up windows for some of the sites are too small, e.g. for Pinterest the thumbnail image and “Pin It” button are out of view on the right hand side of the screen and the window is locked in size, so you can’t easily get to them. Can I make a correction in the code for this? If so, can you point me in the right direction? Many thanks, Mark.
You have two options for customizing and fixing the issue,
1) simply make the window resizable
2) Calculate the width and height of the device and push it on correct place.
I think 2nd option is perfect and right method, the file you have to change is wwm_custom.js this file can be founder under your plugin folder/wwm_social_share/js/
Search for wwm_common_share(e);
and customize the code
function wwm_common_share(e) {
window.open(e, "", "menubar=no,toolbar=no,resizable=yes,scrollbars=no,height="+Dheight+",width="+Dwidth+");
return false; //calculate the dwidth and dheight based on device width and height.
}
Hope it helps..
Hi Jobin, Many thanks for the reply. Adding the device height and width parameter actually removed the social buttons altogether when hovering over the images. However, making the box resizable and showing the scrollbars fixed my problem, so visitors can always get to the buttons. I appreciate your help, Mark.
Hi sir,
Thanks for your plugin.It is awesome.I have one major query that how to embed your plugin into the image.Please explain that bro..
Simply install the plugin like any other wordpress plugin and set the required social media and setup the FB APP ID.
Its Done!. It works on every images inside your posts.
I’ve tried so many different social media image plugins and yours comes the closest to working with my site. However, clicking on the Facebook icon goes to the image link instead of Facebook and I can’t figure out why. Any ideas?
This may happen due to incomplete setup of your Facebook APP ID on the plugin options.
Please setup the APP ID correctly then make sure FB javascript SDK enabled too.
The icon should work fine let me know how can I help you..
The box doesn’t appear inside the image. Instead, it appears across the page. The css appears to be aligning itself with the parent space and not within the image. Any ideas?
May be your template css and plugin Css conflicts, Please share the site url then I will be able to fix the design issue on your site.
Here’s the site:
darlingfig.com
Parker
I didn’t see the plugin on your site, I think disabled or uninstalled the plugin , so how can I check with your site! ?
I am having the same issue. Could you help me?! The site url is: designset.com.br. Thanks!!
Same problem here too. Site is linked from my name.
First of all do not comment under a comment. bcoz may be I miss that.
The site is linked from your name bcoz the meta title is your name, not the post title.
Also the meta tags are generated with twitter prefix, that’s wired.
Use some SEO plugin like SEO Yoast. It have better SEO format.
i have custom posttype with featured images..i added ur plugin, but the hover effect doesn’t work. the social buttons don’t show up on hovering over the featured images…plz guide
This plugin is not work with featured images, Its only works for images inside your post.
awesome plugin, works perfect. The only issue I have is that it conflicts with another plugin i am running (Social Share) and which adds share options at page level – WWM overlays the with the Social Share buttons.
Any tips, or can you help with that?
In the other plugin (social share) Can you set the width for images ? then simply avoid it by using width option from WWM settings section. This is happen due to social share plugin is adding image with “IMG” tags rather than using background images.
Hi, great plugin! Is there any way to customize the look? Or maybe a premium version with more features?
Thanks,
Adrian
What kind of customize look you are expecting ? more features with more social media icons ?
then I can provide a customized version for you.
Thanks.
I was looking for different skins. Maybe even native social buttons. The skin that’s featured in this post looks different than the icons I have on my site.
Also, my Facebook share isn’t working. Any ideas what this could be?
My website is blog.smashcave.com
Thanks again,
Adrian
I have installed your plugin for Image hover lite, and considered upgrading but the Lite version does not work. Kind of hesitant to get pay version if lite does not work, I would appreciate any help in getting it towork. Thak you!
Did you activate and enabled required social share options from dashboard,
Make sure your cache plugin loaded this plugin too,
Just clear the cache content and let me know the status.
Hi,
Of course. That’s how I know that it is pulling the wrong information when I click the icon to share on Facebook. The icon is there, I click on it, and it picks the default meta tags instead of the og mete tags. Its not a cache issue either as I even opened and tried it with a browser that I never used before.
Although you refer to a “cache plugin” which I have never heard of… my browser cache is not the issue.